Mini-tutorial: de opzet van een php-site
De bedoeling
Bedoeling is om een website te maken zonder frames, waarin de
zich herhalende onderdelen van de site niet telkens opnieuw op elke pagina geplakt hoeven te
worden.
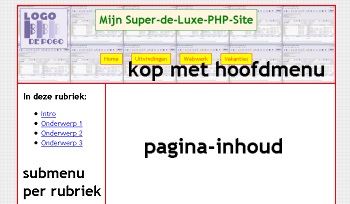
In dit voorbeeld gaan we uit van een site-opzet met de volgende indeling:
- Een kopstuk met logo, titel en het hoofdmenu voor de rubrieken.
- Een submenu per rubriek, steeds in de linkerkolom.
- De inhoud van een pagina steeds naast de linkerkolom.
Dat ziet er dus als volgt uit: 
Waarschuwing vooraf
Het meeste werk gaat zitten in het "gewone" ontwerp van de website. Dit moet eerst gebeuren, en daarna wordt het ombouwen tot php-site een kwestie van eenvoudig knippen en plakken!
Het website-schema
Zoals altijd, is het belangrijk om eerst een strakke en herkenbare mappenstructuur aan te leggen, waar alles in kan worden opgeborgen. Dat kunnen we zó doen:
-
hoofdmap met de index-pagina
- rubriek 1 met alle paginas hiervan (en de toebehoren in submappen:)
- images (voor afbeeldingen op de paginas van die rubriek)
- fotos (als bv. een foto-rubriek)
- docs (plek voor bv. opgenomen pdf- of word-bestanden)
- rubriek 2 met alle paginas hiervan (en evt. toebehoren in submappen)
- rubriek 3 enz.
- images (voor de algemene layout-afbeeldingen als logo, backgrounds, enz.)
- css (voor later: plek voor de css-bestanden)
- includes (voor later: plek voor de in te sluiten pagina-onderdelen)
- rubriek 1 met alle paginas hiervan (en de toebehoren in submappen:)
Tip: teken even een schema'tje met waar wat moet komen (en bewaar dat op de pc!).
De hele site op één pagina?!
We gaan beginnen met de site! Dat doen we met een Knutselpagina,
waar zo ongeveer alles in komt te staan wat op een willekeurige pagina van de website komt.
Op deze Knutselpagina maak je het eigenlijke ontwerp van de site. De css komt voorlopig in de
<head> te staan, alle zich herhalende onderdelen komen ook in deze pagina te staan.
Pas als we tevreden zijn met alle knutselwerk, gaan we alles uitsplitsen en in aparte bestandjes
onderbrengen: eerst het totaal!
Vervolg: de Knutselpagina: fase 1